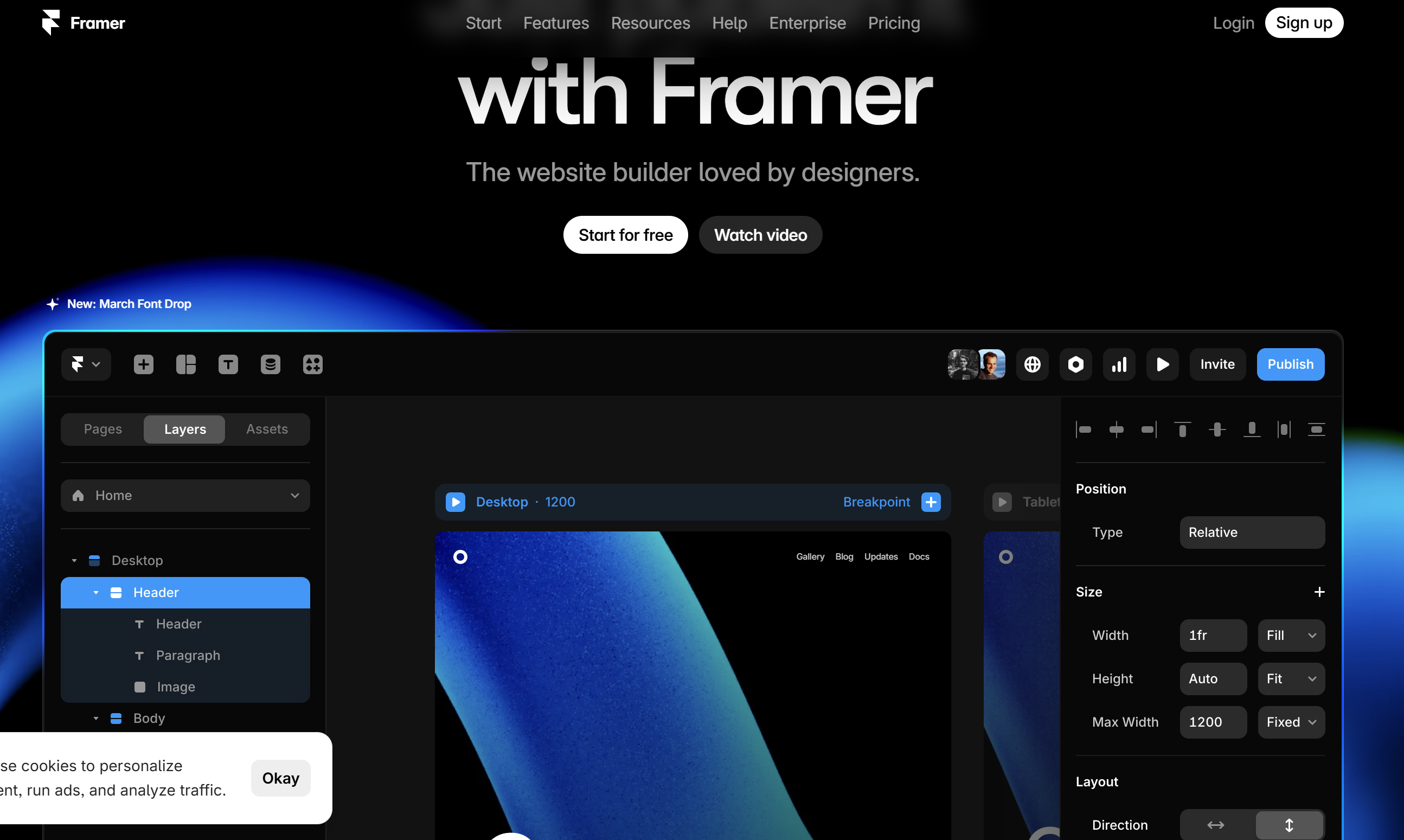
Framer是一款强大的设计工具,专注于帮助设计师和团队创建高保真的交互式原型、网站和应用程序。它结合了设计、原型设计和开发功能,适合从概念设计到最终实现的整个工作流程。以下是Framer的主要特点和功能:

核心特点
- 交互式原型设计
- 支持创建高保真、可交互的原型,模拟真实用户体验。
- 提供丰富的交互组件和动画效果,如点击、拖拽、滚动等。
- 设计与开发一体化
- 内置设计工具,支持矢量绘图、布局调整和样式设置。
- 提供代码导出功能,支持React组件,方便设计与开发的无缝衔接。
- 响应式设计
- 支持自动布局和响应式设计,确保原型在不同设备上都能完美展示。
- 提供实时预览功能,方便设计师随时查看设计效果。
- 团队协作
- 支持多人实时协作,团队成员可以同时编辑和评论设计稿。
- 提供版本管理功能,方便回溯和对比历史版本。
- 丰富的资源库
- 内置大量UI组件、图标和模板,帮助用户快速启动项目。
- 支持自定义组件库,方便团队复用和更新设计元素。
适用场景
- UI/UX设计师:创建高保真交互式原型,优化用户体验。
- 产品经理:快速制作原型,与设计和开发团队高效沟通。
- 开发人员:通过代码导出功能,快速实现设计稿。
- 设计团队:通过协作工具和资源库提升团队效率。
优势
- 高效便捷:结合设计与开发功能,提升工作效率。
- 交互性强:支持丰富的交互和动画效果,模拟真实用户体验。
- 响应式设计:自动调整布局,适应不同设备。
- 团队协作:支持多人实时协作,适合团队使用。
- 资源丰富:内置大量UI组件和模板,帮助用户快速启动项目。
总结
Framer是一款功能强大的设计工具,特别适合需要创建高保真交互式原型的设计师和团队。其设计与开发一体化的特点,使其成为现代设计工作流中的有力助手。